Xbox One
Xbox One PC
PC Mobile device
Mobile deviceInformation
English (United States)
Description
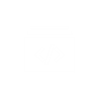
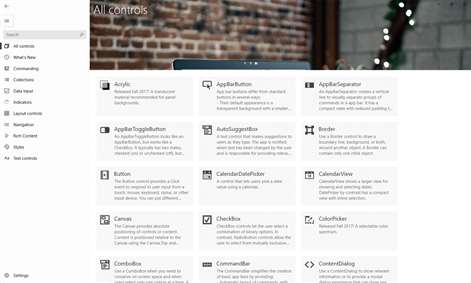
This app demonstrates all of the controls available in Fluent Design System and XAML. It's the interactive companion to the Fluent Design System web site: https://developer.microsoft.com/windows/apps/design
The source code to this app is available on https://github.com/Microsoft/Windows-universal-samples/tree/dev/Samples/XamlUIBasics .
People also like
Reviews
-
12/28/2017There is no mobile device with 16299 by Titus
Don't lie to us that this is supported on mobile
-
12/6/2017Stumbled opon this today and it's awesome by Jan
This is a great tool for Developers that do not understand the new UWP stuff
-
10/21/2017Really helpful sample by Paul
Looks hot and does a good job showing off all the different design elements you can take advantage of.
-
10/16/2017incomplete design language by David
Very rough design. seems to be no concept behind this. old and new elements mixed. animations look unpolished
-
11/21/2017Include C# by Martin
It would be nice to see how to control these UI elements and common use case scenarios in C#. For example, using TimePicker to get the time to a string or parsing a time and setting it to the TimePicker.